两个CSS问题的解决方案记录
2024/12/13...大约 1 分钟
1. flex布局垂直居中滚动问题
当使用 flex 布局设置内容垂直居中时,如果页面宽度变窄出现滚动条时,会导致超出页面且无法滚动过去查看,如下面所示:
解决方法:
将 justify-content: center; 改成 justify-content: safe center;
来自 mdn 的文档。
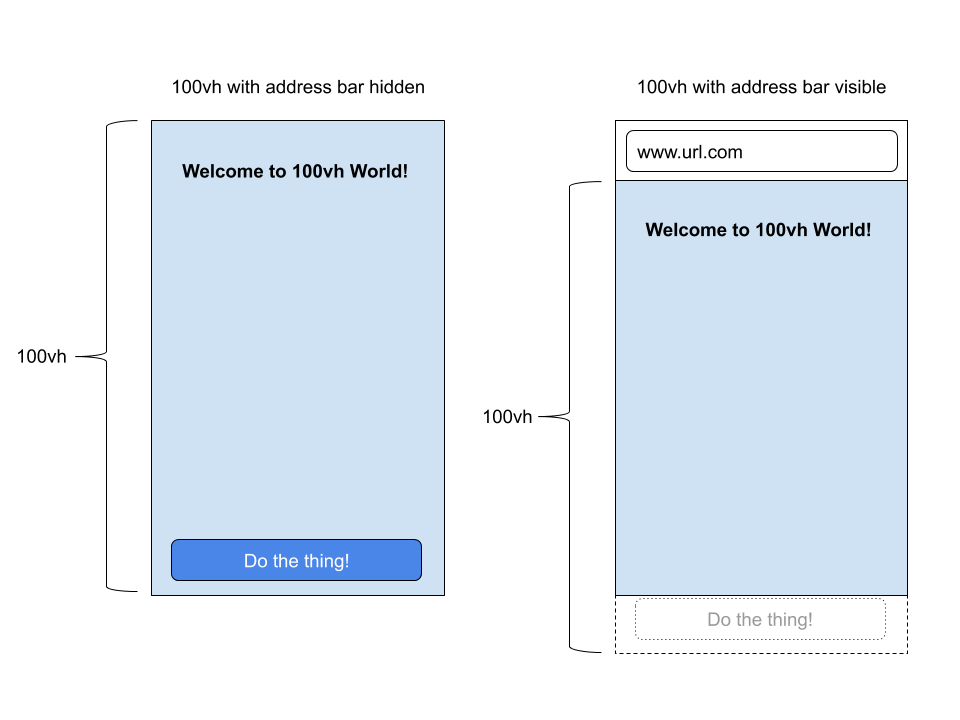
2. 使用 height: 100vh 时在移动设备上底部被遮挡
如下图所示的问题:

这里我只说一下我项目中的解决方案,使用 postcss-100vh-fix 来修复这个问题。
2.1 使用
详情可查看官方仓库 postcss-100vh-fix
步骤 1:安装插件:
npm install --save-dev postcss postcss-100vh-fix步骤 2:检查项目中是否已有 PostCSS 配置:在项目根目录中查找 postcss.config.js 文件,或者查看 package.json 中的 "postcss" 部分,或者在打包工具的配置中查找 postcss。
如果尚未使用 PostCSS,请按照官方文档添加它,并在配置中设置此插件。
步骤 3:将插件添加到插件列表中:
module.exports = {
plugins: [
require('postcss-100vh-fix'),
]
}步骤 4:在 CSS 中使用 height: 100vh 或 min-height: 100vh。
